To use or not to use: meerdere H1-tags

Maak jij soms gebruik van meerdere heading-tags? H1-tags zijn onmisbaar voor de structuur van je pagina en voor zoekmachines, maar soms kunnen de webmasters en eigenaars er de bomen door het bos niet meer zien. In dit artikel staat de volgende vraag centraal: wat is het effect van meerdere H1-tags op rankings en de SEO van een pagina? Ontdek het in dit artikel!
Wat is een H1-tag?
De H1-tag is vergelijkbaar met de hoofdtitel van een pagina; ze structureren de inhoud die je wil weergeven. Klik op header tags voor meer uitleg over het concept.
H1-tags zijn heel praktisch om op een ordelijke manier de structuur van je pagina weer te geven. Je ziet een soort van macro-overzicht over het onderwerp. De H1-tags geven aan welke onderwerpen worden besproken, waardoor alles in één oogopslag duidelijk is. We raden je zeker aan om gebruik te maken van heading-tags.
Het gebeurt dat spammers en blackhat SEO-guys misbruik maken van heading tags om zoekmachines te misleiden en hogere rankings te genereren. Maar zo zit het systeem niet in elkaar. Dit deed eigenaars van websites doen twijfelen aan hun eigen heading tags. Hebben meerdere H1-tags nu een invloed op je website? En bij de zoekresultaten? Vandaag kunnen we er een antwoord op geven.
H1-tags voor optimale SEO
Vaak krijg je de raad om H1-tags te gebruiken als je goede SEO wil aanbieden. De H1-tag bevat het trefwoord of zoekterm die een algemeen beeld schetst over de pagina. Zo weet de zoekmachine én lezer meteen waarover de pagina gaat en wordt het gerangschikt. Dit zorgt er dan alweer voor dat je pagina meer kans heeft op een goede ranking bij de zoekresultaten.
Vroeger was men verplicht om H1-tags te gebruiken voor pagina’s, nu kan je niet meer zonder. Het is heel belangrijk om je trefwoord vooraan in de titel te plaatsen om te kunnen concurreren op de markt. Ook voor Google zijn H1-tags belangrijk om te weten waarover je pagina gaat. De H1-tags geven namelijk de context of het thema van de pagina weer.
Meerdere H1-tags?
Je kan heel gemakkelijk meerdere heading tags gebruiken, maar is dat wel een goed idee?
Bij HTML5 (de laatste versie van HTML) bestaat de gewoonte om aparte H1-tags te kiezen die het pagina-onderwerp beschrijven. Deze heading-tags zijn te zien op meerdere locaties zoals in de hoofdtitel, titel van de widget in de sidebar, in de voettekst, enz. En dat is normaal, het omschrijft het onderwerp van een concrete pagina. Hieronder zie je hoe H1-tags worden aangeduid in HTML code.
<h1>Hoofdtitel</h1>
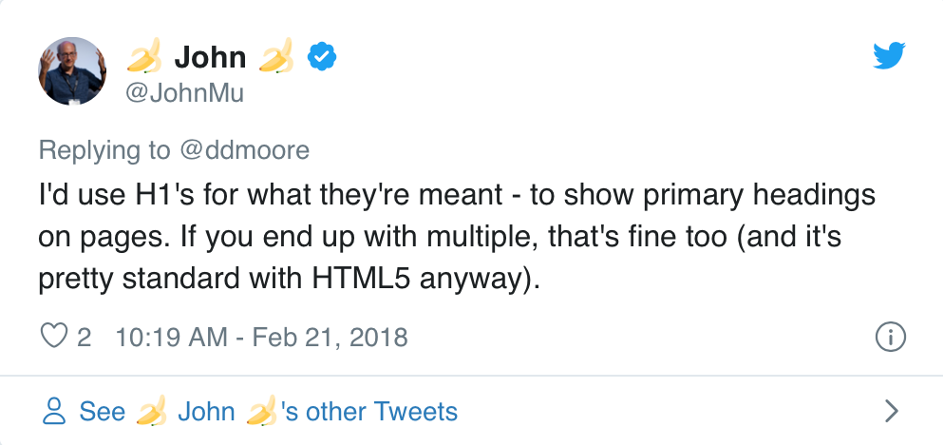
De webmaster trend analyticus van Google John Mueller geeft ook een antwoord op onze vraag: hoeveel H1-tags mag je gebruiken op een pagina?

Het maakt niet uit of je HTML5 gebruikt of een oudere versie van HTML, meerdere heading-tags zijn niet enkel toegestaan, maar worden zelfs aangeraden! H1-tags zijn een goede manier om je pagina’s duidelijk te structureren voor zoekmachines en lezers.
Heading tags zijn niet enkel handig om een duidelijke structuur van je website/pagina’s weer te geven, maar ook voor de leesbaarheid. Dit is belangrijk bij een mobiele raadpleging van je website, omdat daar de structuur (en dus ook de leesbaarheid) soms verloren gaan. De H1-tags fungeren op een website als een gids om niet verloren te raken. Je pagina wordt visueel opgesplitst met als resultaat een leesbare tekst!
Conclusie
Maak je geen zorgen als je meerdere H1-tags aanduid voor een pagina, het structureert je website en schaadt de SEO ervan niet. Houd wel rekening met crawl-bots en de lezer, als zij te veel H1-tags zien dan kan dat hen in de war sturen. De algemene raad geld hier: gebruik liefst één H1-tag kies de meest relevante omschrijving.