Emoji’s gebruiken in je meta description

Emoji’s gebruiken in je meta description
Emoji’s, de dag van vandaag zijn ze niet meer weg te denken uit de maatschappij. Bijna iedereen die een smartphone heeft, heeft wel eens gebruik gemaakt van emoji’s.
Ze zijn als het ware de hiërogliefen van deze generatie.
Maar wist je dat deze niet enkel te gebruiken zijn bij vrienden en familie, maar ook in de meta description van je webpagina’s kunnen deze goed gebruikt worden. Het klinkt misschien raar, maar ook websites gaan mee met hun tijd.
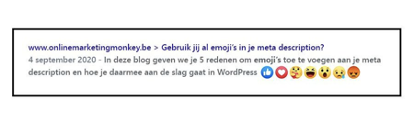
In deze blog gaan we je tips om emoji’s te gebruiken in de meta description en hoe je ermee aan de slag kan gaan.
Emoji’s en SEO
De eerste vraag die we ons als marketeer stellen is, welke invloed heeft de meta description op onze SEO. Dit is een belangrijke vraag die we ons stellen aangezien de meta description belangrijk is voor de zoekmachineoptimalisatie.
De meta description zorgt dan ook voor een kleine inhoudsopgave van elke pagina van je website. Voor zoekmachine is dit zeer handig aangezien ze zo sneller te weten komen waarover je pagina gaat en je dus beter zal scoren in de zoekresultaten.
De kliks naar je website zullen ook verhogen wanneer een goede meta description aanwezig is. Het vertel aan de gebruikers wat ze op de webpagina kunnen verwachten. Hoe gedetailleerde je omschrijving is, hoe beter.
De meta description is eigenlijk iets kleins en eenvoudig en wanneer dit op de juiste manier gebruikt wordt, zorgt dit niet alleen voor een goede positie tussen de zoekresultaten maar ook voor meer kliks.
De vraag of emoji’s invloed hebben op je SEO? Daar hebben we momenteel nog geen duidelijk antwoord op. Emoji’s kunnen zeker voor een positief effect zorgen voor het verkeer op je website. De jongere generatie maakt hier momenteel zeer veel gebruik van en vinden dit ook ‘aantrekkelijker’.
Dus een volledig compleet antwoord op de vraag kunnen we niet geven, maar we geven jouw graag vijf redenen waarom emoji’s een positief effect kunnen hebben op je website.
1. Verhoog de click through rate
Zoals de meeste onder jullie wel weten, is de Click through rate een onderdeel van SEO.
Hier gaat het nu niet om de content van je webpagina, maar wel over het uiterlijk ervan. Wanneer je gebruik maakt van emoji’s in je meta description, dan zal de kans groter zijn dat jouw website bovenaan zal verschijnen in de zoekresultaten.
De emoji’s zal vooral een invloed hebben bij de jongere generaties, aangezien zij zich momenteel in een tijdperk bevinden waar ze vaak met enkel en alleen emoji’s communiceren. Wanneer je je communicatie dus aanpast aan het niveau van de generatie is de kans groter dat ze doorklikken naar jouw website.
2. Verbeter de relevantie tussen de zoekresultaten.
De zoekmachine heeft als doel, het juiste zoekresultaat vinden voor elke zoekopdracht. Daarom is het logisch dat we emoji’s gebruiken als de gebruiker hier ook specifiek naar op zoek is. Dit kunnen we op twee manieren doen:
· De gebruiker kan bepaalde zaken zoeken enkel via emoji’s. Het is dan natuurlijk handig als de desbetreffende emoji aanwezig is in je meta description.
· Emoji’s maken jouw zoekresultaten aantrekkelijker. Zoekresultaten met emoji’s vallen de gebruiker ook sneller op, door hun vorm en kleur, en zullen dus sneller tot kliks leiden.
Natuurlijk hangt dit voor een groot deel van de gebruiker af. Google toont enkel diegene die relevant zijn, dus het hangt ervan af hoe en wat de gebruiker op dat moment zoekt.
3. Promoot lokale SEO
Emoji’s kunnen een goed middel zijn als je wil verschijnen in de ‘in jouw buurt’ resultaten. Emoji’s worden vaak gebruikt om bepaalde activiteiten, accommodaties of restaurants nabij te zoeken.
Mensen gaan geen gebruik meer maken voor woorden om dit te zoeken, maar een emoji. Wanneer er dan emoji’s in jouw meta description staan, zal jouw website dus sneller bovenaan bij hen staan.
4. Verbeter de user experience
De User experience is een belangrijke factor van de kwaliteit van de website.
Bij mobiele apparaten is dit de belangrijkste factor waarop Googlewebsites rankt.
De user experience draait niet alleen om de snelle website, het is voor de gebruiker ook belangrijk dat je website makkelijk te navigeren en overzichtelijk is.
Emoji’s kunnen hierin een belangrijke rol spelen. Wanneer je ervoor zorgt dat je website ook gevonden kan worden aan de hand van emoji’s, toont dit niet alleen aan dat je website makkelijker en sneller te gebruiken is, maar ook dat je communiceert op het niveau van je doelpubliek.
5. Krijg meer vertrouwen
Emoji’s kunnen ervoor zorgen dat gebruikers zich meer verbonden voelen met jouw website. Een grotere verbondenheid zal ertoe leiden dat er een groter vertrouwen in je merk komt.
Door in de taal van de doelgroep te communiceren, zal er ook sneller een band geschept worden. Aangezien emoji’s een emotionele waarde met zich meedragen.
Hoe emoji’s toepassen?
Ondertussen moeten we jouw dus niet meer aantonen dat het belangrijk is om met emoji’s aan de slag te gaan. Maar hoe doe je dit nu?
- Kies een emoji. Op de website van IEmoji vind je heel wat emoji’s terug die je kan tonen met Yoast.
- Zoek de code op. Emoji kan je niet zomaar toevoegen, je moet op zoek gaan naar hun HTML-entiteit.
- Plak de code. De HTML-entiteit die je gevonden hebt, kan je dan plakken in de meta description van je pagina. Dit kan via de Yoast-plugin.
Wanneer je de pagina dan publiceert, zal google na het crawlen je emoji aantonen in de zoekresultaten.
Zijn er valkuilen?
Ondertussen hebben emoji’s geen geheimen meer voor jou. Je weet waarom je ermee aan de slag kan gaan en ook op welke manier je dit het beste doet.
Dit wil natuurlijk niet zeggen dat er geen valkuilen aan verbonden zijn.
De risico’s zijn vooral technisch te waarnemen. Door andere of verouderde besturingssystemen, fouten in de software of problemen met de code kan ervoor gezorgd worden dat de emoji’s niet te zien zijn.
Hieronder geven we nog enkele punten mee, waarmee je rekening dient te houden als je emoji’s toevoegt aan je meta description.
1. Maak je gebruik van Yoast op je WordPress-website?
Het kan zijn dat in de preview de emoji’s niet getoond worden, dit wil echter niet zeggen dat ze in de finale versie niet zichtbaar zullen zijn. Controleer dit altijd.
2. Denk goed na via welk apparaat je de emoji’s zal toevoegen. Deze zijn immer anders op verschillende apparaten. Waardoor dit kan resulteren in een zwart rechthoekje tussen de zoekresultaten.
3. Desktopbrowers kunnen ook voor problemen zorgen. Deze zijn ook niet altijd in staat om de emoji’s weer te geven. Dit zal resulteren in een lege afbeelding. Het kan dus zijn dat je emoji wel werkt op een mobiele brouwer, maar niet op een desktopbrowser.
4. Het is belangrijk om de veranderingen binnen Google in de gaten te houden. Stel dat ze de emoji’s niet meer zouden weergeven, zal deze als een code weergegeven worden in je meta description. Dit zou natuurlijk niet goed staan, dus als je deze wijzigen opvolgd, kan je je meta descriptions terug aanpassen.
5. Tenslotte is een emoji net als een teken, het neemt dus ruimte in beslag in je title tag.
Zoals de meeste wel weten is het belangrijk dat je title tag en je meta description overeenstemmen. Emoji’s nemen maar liefst 9 tekens en een spatie in je titel, waardoor er dus niet veel extra ruimte overblijft. Hierdoor moet je dus je title tag korter houden dan je normaal zou doen.